Bynder/WebDAM UI component
Bynder/WebDAM UI components to support frontend developers on building their web applications.
Universal Compact View
See the Universal Compact View in action
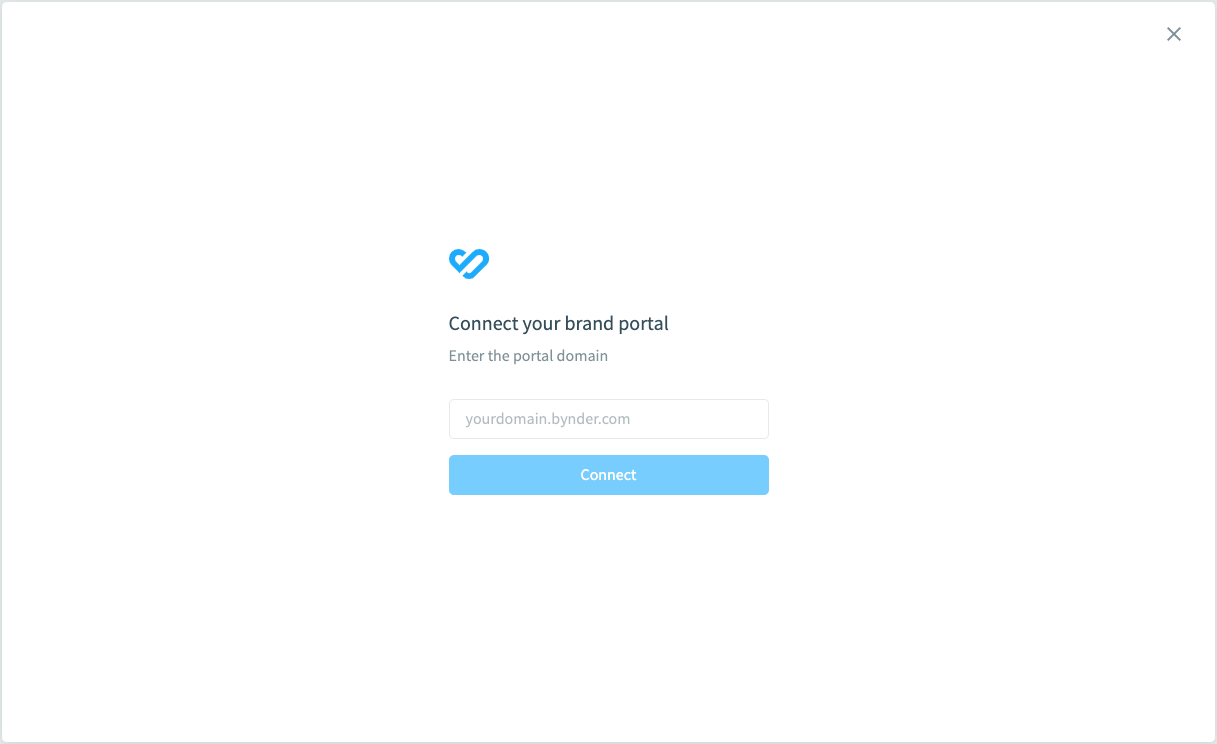
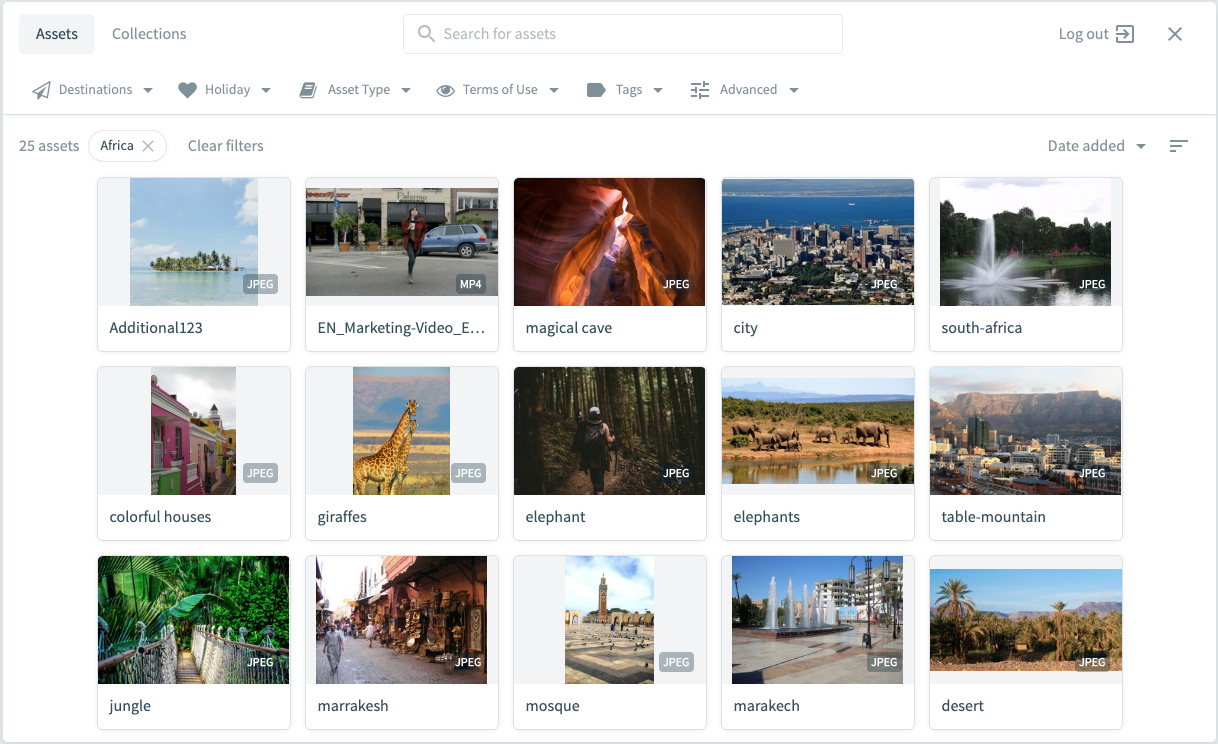
The Universal Compact View is the easiest way to get assets from the DAM into your web application. It's a component built with Typescript that allows developers to add support for selecting and importing assets from the DAM without having to worry about the intricacies related to building a file picker: UI design, authentication, API requests, etc. This component fetches the assets and their metadata through the API's and renders it by replicating the Bynder look & feel. Users can query, filter (by smartfilters, metaproperties, tags, keyword, and existing collections), sort, and select assets to then import them into another application.
Universal Compact View works with all methods of authentication that your Bynder and WebDAM portal supports.
Universal Compact View on Bynder Knowledge Base
Demo
For a demo of the Universal Compact View latest version and its configuration options check out our demo page at https://bynder.github.io/bynder-compactview/.
Screenshots


Example usage
Once the assets are selected, they are submitted by the Universal Compact View using CustomEvents. They will be returned in an array of objects that can be handled in your page. In the example above we use a div with id importedAssets that will be filled with the assets urls. This response array contains all of the information about the assets from the Bynder portal, including all public derivatives.
List of available asset derivatives can be retrieved by the API call: https://bynder.docs.apiary.io/#reference/account/derivative-operations/retrieve-derivatives.
How it works
We have two available methods available for implementing the UCV. Either the Cloudfront distribution URL can be used or you can download the NPM package.
To setup the Universal Compact View in your web app via the Cloudfront distribution, add the following line to your page:
<script src="https://ucv.bynder.com/5.0.5/modules/compactview/bynder-compactview-3-latest.js"></script>
If you prefer the NPM package, you download it here.
After it you can trigger/configure the Compact View through its new API:
BynderCompactView.Open({
onSuccess: function (assets) { /* Do something with given asset array */},
portal: {
url: "example.getbynder.com"
},
/* ... other options ... */
})
The optional options object accepts the following attributes (which are also all optional):
Attribute | Description | Possible Values | Default Value |
|---|---|---|---|
onSuccess | Comma separated list of asset types to display |
|
|
container | A DOM element to act as the container for Compact View (disables modal) | A | None |
portal | Portal config object |
| None |
portal.url | Set a default portal URL for the Compact View login screen (set on the Login component if using the npm package package) | A string containing Bynder portal URL | None |
portal.editable | If |
|
|
defaultSearchTerm | Set the initial value for search term |
| None |
language | Set language for the Compact View |
|
|
mode | Set the Compact View to allow multiple or single asset selection |
|
|
theme | A | | None |
assetTypes | An array of strings for limiting allowed asset types |
|
|
assetFieldSelection | A multiline string containing desired asset fields (see below) | String | All fields |
hideExternalAccess | If true, removes access to external DAM from assets and collections |
|
|
selectedAssets | An array of asset ids. When mode is different than MultiSelect, the last id in the array will be selected |
|
|
assetFilter | Predefined filters for UCV |
| None |
authentication | Authentication config object. (set on the Login component if using the npm package package) |
| None |
authentication.getAccessToken | Function to provide an OAuth |
| None |
authentication.hideLogout | If true, logout button will not be displayed. This property can only be used in combination with |
|
|
hideLimitedUse | If true, limited assets will be hidden for all users. |
|
|
modalStyles | An object with css properties for modal window wrapper. |
| None |
onLogout | Callback, will be fired after logout. |
| None |
hideSwitch | Property to hide switch between Assets and Collections |
|
|
noCache | Property to disable frontend cache inside UCV |
|
|
selectAllOption | Allow to select all assets if MultiSelect mode enabled |
|
|
Possible values for mode:
MultiSelect: Users can select multiple assets
SingleSelect: Users can only select a single asset. In this case,onSuccesscallback will receive an array with a single element containing the selected asset.
SingleSelectFile: In addition toSingleSelectbehaviour, users will be prompted to select an asset derivative. This derivative can be a built-in derivative, a custom derivative (if available publicly) or the original file (if available publicly). Selected file information will be then passed in an object as the second argument ofonSuccesscallback underselectedFilekey.
In all three modes, all publicly available files of selected assets are available under asset.files structure.
When the Dynamic Asset Transformations (DAT) feature is enabled, the asset.files structure will also contain a transformBaseUrl field. This base URL can be used to generate derivatives on the fly, by specifying various kinds of image transformation parameters. More information about this feature can be found in our Knowledge Base item about DAT.
type AdditionalInfo = { selectedFile?: File }
type File = { url: string; width?: number; height?: number; fileSize?: number; }
type MetapropertyName = string;
type MetapropertyOptionName = string;
type MetapropertyOptionId = string;
type PredefinedMetapropertiesOptionsType = Record<
MetapropertyName,
Record
>
type AssetFilterJson = {
predefinedAssetType?: AssetType[]; //predefined asset types
collectionId?: string; //predefined collection id
predefinedMetapropertiesOptions?: PredefinedMetapropertiesOptionsType; //predefined metaproperty IDs
searchTerm?: string; //predefined search term
predefinedTagNames?: string[]; //predefined tags
isLimitedUse?: boolean; //whether or not this asset is marked as Limited Use
showToolbar?: boolean; //show toolbar for predefined filters (false by default)
};
type AssetType = 'AUDIO' | 'DOCUMENT' | 'IMAGE' | 'VIDEO'
type Theme = {
colorPrimary?: CSSColor;
colorButtonPrimary?: CSSColor;
colorButtonPrimaryLabel?: CSSColor;
colorButtonPrimaryActive?: CSSColor;
colorButtonPrimaryHover?: CSSColor;
colorButtonPrimaryHoverLabel?: CSSColor;
};
Example assetFieldSelection values:
databaseId
name
files
url
tags
textMetaproperties {
name
value
}
metaproperties {
nodes {
name
options {
name
displayLabel
}
}
}
# For legacy browsers
"databaseId \
name \
files \
url \
tags \
..."
Fields accepted by assetFieldSelection:
interface Asset {
# Asset ID.
id: ID!
# Asset database Id.
databaseId: String!
# Asset name.
name: String!
# Asset description.
description: String
# Asset type. Possible values are: IMAGE, DOCUMENT, AUDIO and VIDEO.
type: AssetType!
# The HTTP URL for this payload.asset.
url: URI!
# Date created.
createdAt: DateTime!
# User who created the payload.asset.
createdBy: User
# Date published.
publishedAt: DateTime
# Date updated.
updatedAt: DateTime
# Size of the asset file in bytes.
fileSize: Int!
# Height of the original asset file.
height: Int!
# Width of the original asset file.
width: Int!
# Asset orientation. Possible values are: PORTRAIT, LANDSCAPE, SQUARE.
orientation: Orientation!
# Whether or not this asset is archived.
#
# Knowledge base entry
isArchived: Boolean!
# Brand ID.
brandId: String
# Files associated with the payload.asset.
files: JSONObject!
# Copyright of the payload.asset.
copyright: String
# Extensions of the asset file. This can have more than one value in case of a
# derivative with different extensions.
extensions: [String!]!
# Whether or not this asset is marked as Limited Use.
#
# Knowledge base entry
isLimitedUse: Boolean!
# Whether or not this asset is marked as Public.
#
# Knowledge base entry
isPublic: Boolean!
# Whether or not this asset has a watermark.
#
# Knowledge base entry
isWatermarked: Boolean!
# Tags of the payload.asset.
#
# Knowledge base entry
tags: [String!]!
# Asset original URL.
originalUrl: URI
# Metaproperties of the asset
#
# Knowledge base entry
metaproperties: MetapropertyConnection!
# Metaproperties of the asset with type `text` and `longtext`
#
# Knowledge base entry
textMetaproperties: [TextMetaproperty!]!
}
type TextMetaproperty {
name: String!
value: String!
}
type MetapropertyConnection {
nodes: [Metaproperty!]!
}
type Metaproperty {
id: ID!
name: String!
# Arguments
# language: Preferred language for this label
label(language: String): String!
type: String!
zIndex: Int!
options: [ MetapropertyOption!]!
isApiField: Boolean!
isEditable: Boolean!
isFilterable: Boolean!
isMainfilter: Boolean!
isMultifilter: Boolean!
isMultiselect: Boolean!
isRequired: Boolean!
isSearchable: Boolean!
}
type MetapropertyOption {
id: ID!
name: String!
assetCount: Int!
# Arguments
# language: Preferred language for this label
label(language: String): String!
displayLabel: String!
imageUrl: URI
zIndex: Int!
isActive: Boolean!
isHiddenByDefault: Boolean!
isSelectable: Boolean!
}
Limitations
Please note 3D type assets are also not yet supported in the Universal Compact View.
Container mode
UCV can not set up its height when the container has max-height CSS property. You should use height property.
Migration from 1.x.x
From Universal Compact View 2 and onwards a JavaScript API allowing programmatic control of the component lifetime is used. The most notable change when migrating is the switch away from configuration using HTML data attributes.
Here's a diff demonstrating migration from our old example code to the new API:
Migration from 2.x.x
The only breaking change lies in the npm package, and only within the @bynder/compact-view/components part of the package. If using the Cloudfront url it is safe to skip this part.
As we introduced the Bynder design system in UCV, some of the components exposed in @bynder/compact-view/components
have been replaced with the design system variant as well. Action needs to be taken if you are using the Checkbox, Button and/or Card* component(s).
Here's a diff demonstrating the changes that should be made:
Card component:
Button component:
Checkbox component:
Migration to 5.x.x
Introduced a new filter system, applying similar filters to the Assets portal.
Breaking change is assetFilter, which provides new names:
{
assetType_in? -> predefinedAssetType: AssetType[]; //predefined asset types
collectionId?: string; //predefined collection id
metapropertyOptionId_in? -> predefinedMetapropertiesOptions: predefinedMetapropertiesOptions type; //predefined metaproperty IDs
searchTerm?: string; //predefined search term
tagNames_in? -> predefinedTagNames: string[]; //predefined tags
isLimitedUse?: boolean; //whether or not this asset is marked as Limited Use
showToolbar?: boolean; //show toolbar for predefined filters (false by default)
}
Example for predefinedMetapropertiesOptions
predefinedMetapropertiesOptions: {
metapropertyName: {
optionName1: "optionId1",
optionName2: "optionId2"
}
}@bynder/compact-view/components package is removed
Change URL of CDN script: Source: https://ucv.bynder.com/5.0.5/modules/compactview/bynder-compactview-5-latest.js
Version history
Source: https://ucv.bynder.com/5.0.5/modules/compactview/bynder-compactview-5-latest.js
5.1.2
- Video assets now have access to Adaptive video streaming links. Select the video asset and check the transformations dropdown to get access to selecting the streaming link.
- Metaproperty filters have drag-to-scroll functionality.
- Performance improvements and fixes.
5.1.1
- Performance improvements and fixes.
5.1.0
- Introducing Bynder's AI search abilities in UCV, including Similarity search and Natural language search.
5.0.0
- New version of smartfilters. Autocomplete metaproperty is available.
- Breaking changes: assetFilter signature.
4.3.2
- Performance improvements and fixes.
4.3.1
- Performance improvements and fixes.
4.3.0
- Added optional prop selectAllOption for selecting all assets if MultiSelect mode enabled
4.2.3
- Added optional prop hideSwitch for disabling frontend cache
4.2.2
- Date metaproperties are shown in UTC format
4.2.1
- Metaproperties are now sorted on the Asset card based on the sortOrder chosen within the DAM
4.2.0
- Added optional prop hideSwitch for hiding switch between Assets and Collections
4.1.0
- Added Toolbar for single Collection view.
4.0.1
- Performance improvements and fixes.
4.0.0
- React version is upgraded to React 18
- Displayed on Asset Card metaproperty value is limited to 100 chars. The full metaproperty value is shown on hover.
3.4.1
- Performance improvements and fixes.
3.4.0
- DAT-UI updated to the latest version. Added new transformations
- Added a property for option assetFilter
showToolbar. If passedtrue- Toolbar is shown when asset filters are predefined - Added extensions for selected files in MultiSelect mode
- Additional info for the selected file will be shown for multiple
onSuccesscallback calls in container mode - Resolved conflict between UCV's
Sentryand parents's appSentry
3.3.4
- Fixed formatting for TextMetaproperties
3.3.3
- TextMetaproperties are now shown on the asset card
- Fixed breaking error when global variable process does not have env property
3.3.2
- Added optional prop onLogout for passing callback, which will be called after logout
3.3.1
- Performance improvements and fixes.
3.3.0
- Added option for custom styling modal window modalStyles
- Fixed width in container mode
- Improvements for example app
3.2.4
- Added additional filters for example applications
- Performance improvements and fixes.
3.2.3
- Added extensions param to default getAssets query
- Remove tooltips on title at hover
- Added expanding hover to long asset name
- Fixed login window position in container view option
- Prevent flickering at first loading in Firefox
- Added the DAT-UI for WebDAM
3.2.2
- Fixed an issue with the scrollbar.
3.2.1
- Fixed an issue with the filters where these could end up outside of the container.
3.2.0
- The DAT-UI is now available within the UCV. (Available when DAT has been purchased on the account and when the SingleSelectFile mode is enabled in the UCV)
- Performance improvements and fixes.
3.1.3
- Performance improvements and fixes.
3.1.2
- Performance improvements and fixes.
3.1.1
New features:
- Webdam filter support (Search Facets).
- Webdam XMP Metadata marked as required is now shown on the Asset Card.
- Performance improvements and fixes.
3.1.0
New features:
- Limited assets are now displayed in UCV.
- Option to hide limited assets for all users is added.
- Performance improvements and fixes.
3.0.0
New features:
- Access token can now be provided via configuration
- If possible, components are replaced with Bynder design system version for a more consistent user experience
- General performance improvements and fixes.
2.6.1
New features:
- selectedAssets are now returned in the same order as they are listed in the configuration.
- Accessibility is improved by enabling keyboard users to select assets.
2.6.0
New features:
- Metaproperties with the showInListView or showInGridView option enabled will now also be displayed in the asset overview of Universal Compact View.
2.5.0
New features:
- Compact View can now connect and load to WebDAM portals and assets. There for is now referred as Universal Compact View.
- General performance improvements and fixes.
2.4.3
New Features:
- General performance improvements and fixes.
2.4.2
New Features:
- General performance improvements and fixes.
2.4.1
New Features:
- Support for digital asset transformation (DAT).
- General performance improvements and fixes.
2.4.0
New Features:
- Assets can be preselected when opening Compact View.
- Several security updates.
- General performance improvements and fixes.
2.3.0
New Features:
- General performance improvements and fixes.
2.2.1
New Features:
- General performance improvements and fixes.
2.1.0
New Features:
- New OAuth 2 support.
- Display watermarked status for assets.
- Derivative selection is now available.
- New read-only portal configuration.
- Asset status (archived, watermarked, etc.) improvements.
- General performance improvements and fixes.
2.0.0
New Features:
- General performance improvements and fixes.
- New login page implemented.
- New Compact View API.
1.5.0
New Features:
- New attribute
data-shadowDomfor toggling the usage of shadow DOM - New attribute
data-modalfor displaying the Compact View in a modal rather than in the parent element
1.4.0
New Features:
- Added close button when autoload is not enabled
- Improved authorisation error handling
- Improved performance for large asset banks
- Decreased bundle size by ~200kB - the most compact version yet!
1.3.0
New Features:
- New attribute
data-searchTermfor setting the initial search value
1.2.0
New Features:
- New look and feel to more closely match Flagship experience
- Added document and audio support (now supports all asset types!)
- Added Smart Filter support
- Added Advanced Filter
- Added ability to open asset detail screen in new tab
- Front end written completely in ReasonML
- Back end written completely in OCaml
1.1.0
New Features:
- Added video support
- Added support for Safari and IE11
- Configurable as multi select or single select
Version release Atom feed
You can use the Atom feed to be notified when new versions of the Universal Compact View are released. For example you can use the feed in Slack with the RSS app or install an RSS Feed Reader extension in your browser.